

By Emma Gerigscott
Sep 09, 2024

By Emma Gerigscott
Sep 09, 2024
Using AI To Create Website Color Themes
As a software developer with little background in design and color theory, you might find yourself tasked with creating visually appealing web pages. Without a solid foundation in design principles, especially color theory, this can seem daunting. You might wonder how to quickly and effectively choose colors that create a cohesive and aesthetically pleasing design. I'll explore how I used AI, specifically ChatGPT-4o, to solve this problem by leveraging color theory principles to generate color schemes mathematically.
As a developer with a background in art, I've always relied on traditional watercolor theory to create visually striking color palettes. The theory is simple: take your primary color, find its contrasting color, and mix the two to get a neutral tone. This neutral tone helps other colors pop on the canvas or page. However, applying this theory to website design can be challenging, especially for those without an art background. I wondered if there was a mathematical way to reproduce these watercolor results using hex codes, making the process more accessible for everyone.
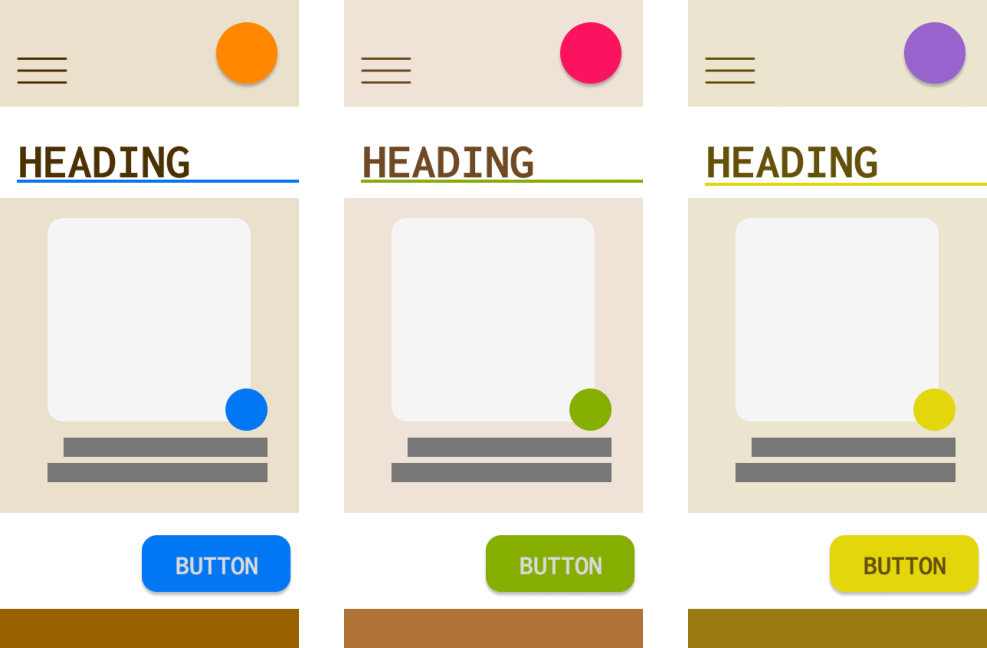
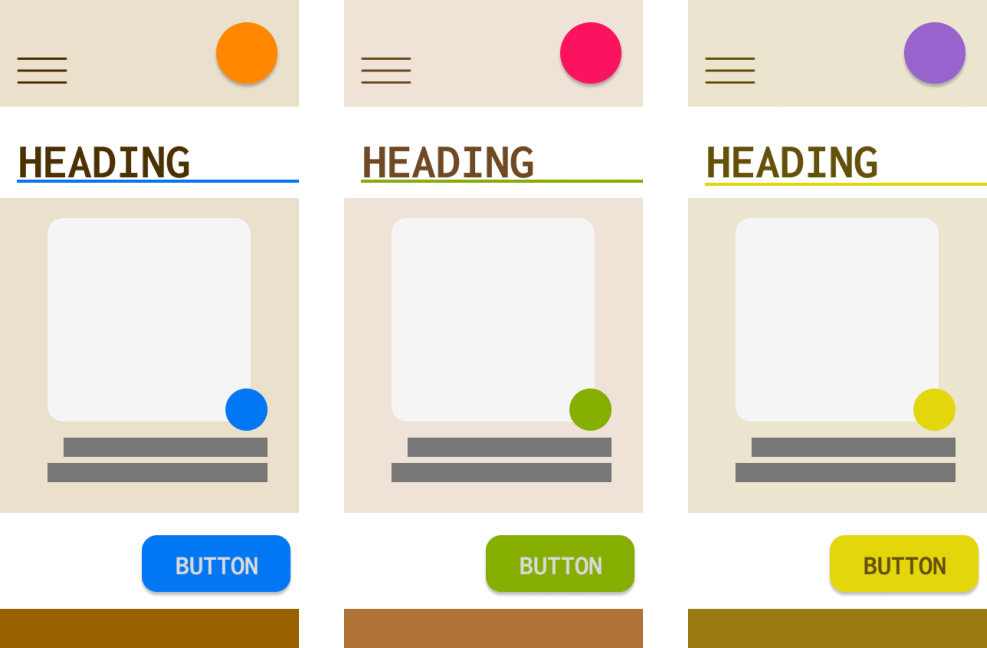
I started with a watercolor study, using an orange as my primary color and blue as its contrasting color. By mixing these two, I obtained a neutral tone. I scanned these watercolor samples and used an eye dropper tool to extract their hex codes. With these hex codes, I styled a dummy app, incorporating the primary color, complementary color, and neutral tones for text and drop shadows.

 Next, I turned to ChatGPT. I provided it with the hex codes: the starting color (orange), the contrasting color (blue), and the neutral tone obtained from my watercolor study. My goal was to see if ChatGPT could replicate this process mathematically.
Initially, ChatGPT calculated the contrasting color and the neutral tone. However, the neutral tone was always a perfect gray (hex code: #888888), which didn't match the nuanced neutral tones I observed in my watercolor samples. I realized that the mathematical approach needed refinement to account for the blending of colors in a more realistic manner, since with this mathematical approach the exact contrasting color was achieved every time, which, in color theory, means that the neutral tone will always be a perfectly neutral gray.
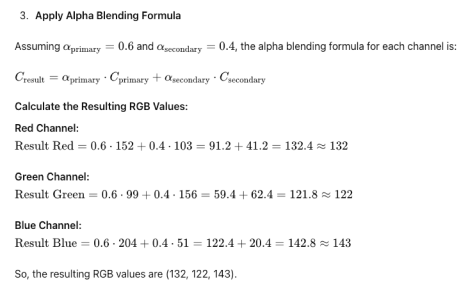
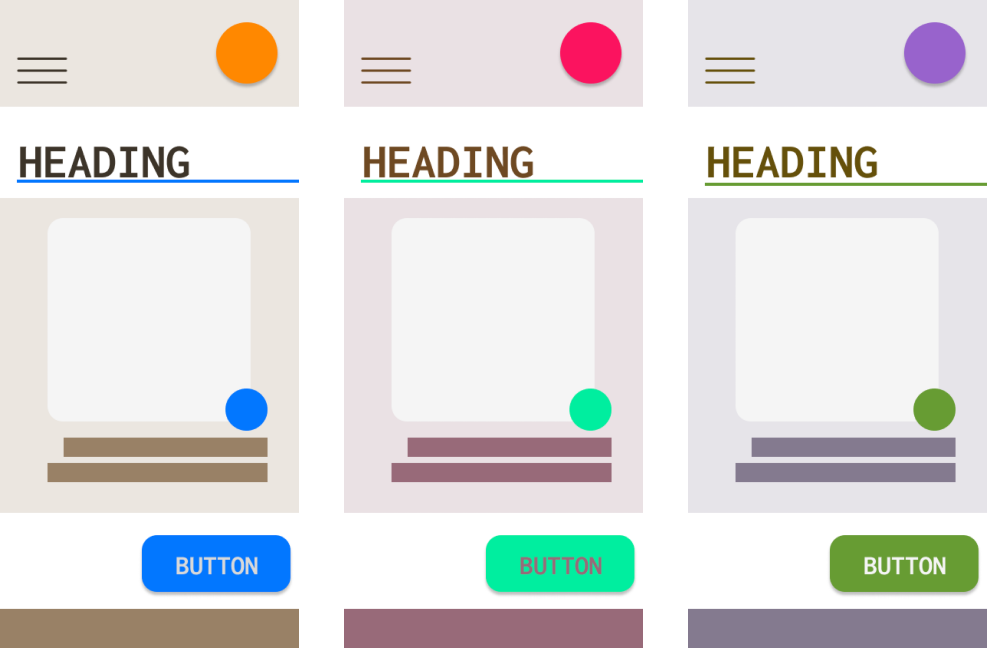
I queried ChatGPT to explore if using light filters or different blending techniques could achieve a more accurate neutral tone. This led to the discovery of alpha blending, which involves overlaying colors with varying transparency levels. By applying a 60% filter for the primary color and a 40% filter for the contrasting color, I achieved a neutral tone that leaned more towards the primary color, mimicking the watercolor effect.
Next, I turned to ChatGPT. I provided it with the hex codes: the starting color (orange), the contrasting color (blue), and the neutral tone obtained from my watercolor study. My goal was to see if ChatGPT could replicate this process mathematically.
Initially, ChatGPT calculated the contrasting color and the neutral tone. However, the neutral tone was always a perfect gray (hex code: #888888), which didn't match the nuanced neutral tones I observed in my watercolor samples. I realized that the mathematical approach needed refinement to account for the blending of colors in a more realistic manner, since with this mathematical approach the exact contrasting color was achieved every time, which, in color theory, means that the neutral tone will always be a perfectly neutral gray.
I queried ChatGPT to explore if using light filters or different blending techniques could achieve a more accurate neutral tone. This led to the discovery of alpha blending, which involves overlaying colors with varying transparency levels. By applying a 60% filter for the primary color and a 40% filter for the contrasting color, I achieved a neutral tone that leaned more towards the primary color, mimicking the watercolor effect.
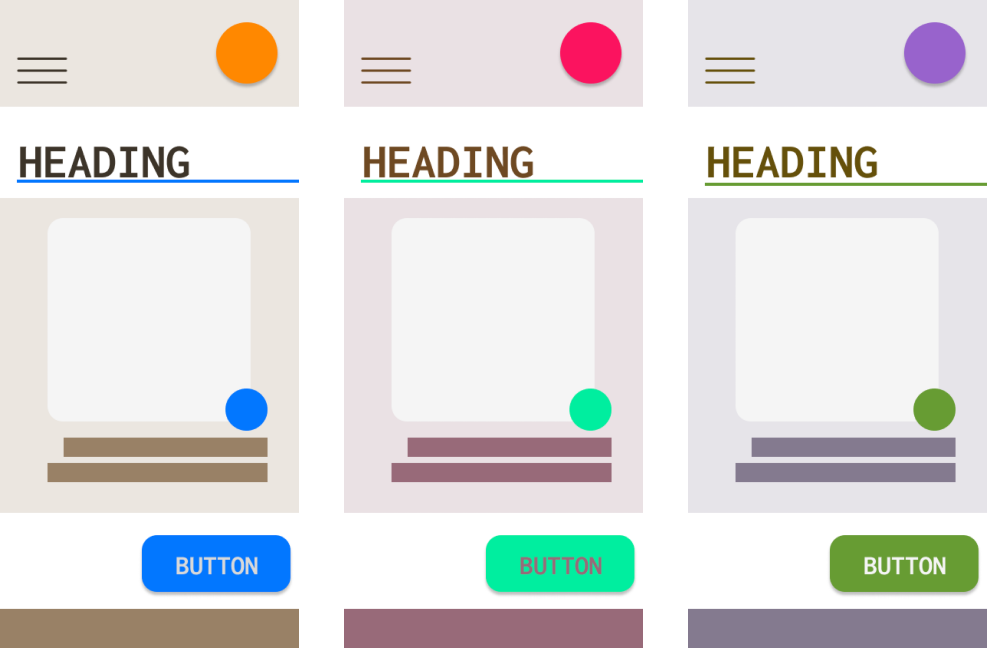
 With this refined approach, I developed an equation where I input a single color, and ChatGPT calculates the complementary and neutral tones. This method allows me to create harmonious color palettes mathematically, making the process accessible to those without an art background. For example, in a scenario where a client's logo color is orange, I can now generate a visually appealing color scheme for their website with ease.
With this refined approach, I developed an equation where I input a single color, and ChatGPT calculates the complementary and neutral tones. This method allows me to create harmonious color palettes mathematically, making the process accessible to those without an art background. For example, in a scenario where a client's logo color is orange, I can now generate a visually appealing color scheme for their website with ease.

 Traditionally, determining color themes relied heavily on artistic intuition and manual blending techniques. While effective, this approach can be challenging for those without a strong art background. By leveraging AI and mathematical principles, we can automate and simplify this process, making it accessible to developers without design teams or time to get a Master's in Fine Art. This new approach not only saves time but also ensures consistency and accuracy in color theme generation for websites. And it's fun!
Traditionally, determining color themes relied heavily on artistic intuition and manual blending techniques. While effective, this approach can be challenging for those without a strong art background. By leveraging AI and mathematical principles, we can automate and simplify this process, making it accessible to developers without design teams or time to get a Master's in Fine Art. This new approach not only saves time but also ensures consistency and accuracy in color theme generation for websites. And it's fun!

 Next, I turned to ChatGPT. I provided it with the hex codes: the starting color (orange), the contrasting color (blue), and the neutral tone obtained from my watercolor study. My goal was to see if ChatGPT could replicate this process mathematically.
Initially, ChatGPT calculated the contrasting color and the neutral tone. However, the neutral tone was always a perfect gray (hex code: #888888), which didn't match the nuanced neutral tones I observed in my watercolor samples. I realized that the mathematical approach needed refinement to account for the blending of colors in a more realistic manner, since with this mathematical approach the exact contrasting color was achieved every time, which, in color theory, means that the neutral tone will always be a perfectly neutral gray.
I queried ChatGPT to explore if using light filters or different blending techniques could achieve a more accurate neutral tone. This led to the discovery of alpha blending, which involves overlaying colors with varying transparency levels. By applying a 60% filter for the primary color and a 40% filter for the contrasting color, I achieved a neutral tone that leaned more towards the primary color, mimicking the watercolor effect.
Next, I turned to ChatGPT. I provided it with the hex codes: the starting color (orange), the contrasting color (blue), and the neutral tone obtained from my watercolor study. My goal was to see if ChatGPT could replicate this process mathematically.
Initially, ChatGPT calculated the contrasting color and the neutral tone. However, the neutral tone was always a perfect gray (hex code: #888888), which didn't match the nuanced neutral tones I observed in my watercolor samples. I realized that the mathematical approach needed refinement to account for the blending of colors in a more realistic manner, since with this mathematical approach the exact contrasting color was achieved every time, which, in color theory, means that the neutral tone will always be a perfectly neutral gray.
I queried ChatGPT to explore if using light filters or different blending techniques could achieve a more accurate neutral tone. This led to the discovery of alpha blending, which involves overlaying colors with varying transparency levels. By applying a 60% filter for the primary color and a 40% filter for the contrasting color, I achieved a neutral tone that leaned more towards the primary color, mimicking the watercolor effect.
 With this refined approach, I developed an equation where I input a single color, and ChatGPT calculates the complementary and neutral tones. This method allows me to create harmonious color palettes mathematically, making the process accessible to those without an art background. For example, in a scenario where a client's logo color is orange, I can now generate a visually appealing color scheme for their website with ease.
With this refined approach, I developed an equation where I input a single color, and ChatGPT calculates the complementary and neutral tones. This method allows me to create harmonious color palettes mathematically, making the process accessible to those without an art background. For example, in a scenario where a client's logo color is orange, I can now generate a visually appealing color scheme for their website with ease.

 Traditionally, determining color themes relied heavily on artistic intuition and manual blending techniques. While effective, this approach can be challenging for those without a strong art background. By leveraging AI and mathematical principles, we can automate and simplify this process, making it accessible to developers without design teams or time to get a Master's in Fine Art. This new approach not only saves time but also ensures consistency and accuracy in color theme generation for websites. And it's fun!
Traditionally, determining color themes relied heavily on artistic intuition and manual blending techniques. While effective, this approach can be challenging for those without a strong art background. By leveraging AI and mathematical principles, we can automate and simplify this process, making it accessible to developers without design teams or time to get a Master's in Fine Art. This new approach not only saves time but also ensures consistency and accuracy in color theme generation for websites. And it's fun!
Emma Gerigscott
Software Engineer
Emma is a full stack software engineer with a passion for creative problem-solving through code and collaboration. Her love of puzzles and visual design originally brought her to the tech world. When she’s not coding, she’s darning sweaters, trying to grow a good tomato, or painting in her art studio.
Share This Post


