Another quarter, another chance for the staff at Olio Apps to try their hand at hacking together a project over an 8 hour work day in a friendly competition. If you haven't seen our first attempt at a Hackathon, check out our previous blog post on it here. We enjoyed the experience so much, we decided to make it a quarterly tradition as a way to bond, break out of our normal developer mindset, and come up with new ideas or learn new tools.
Shoutbase
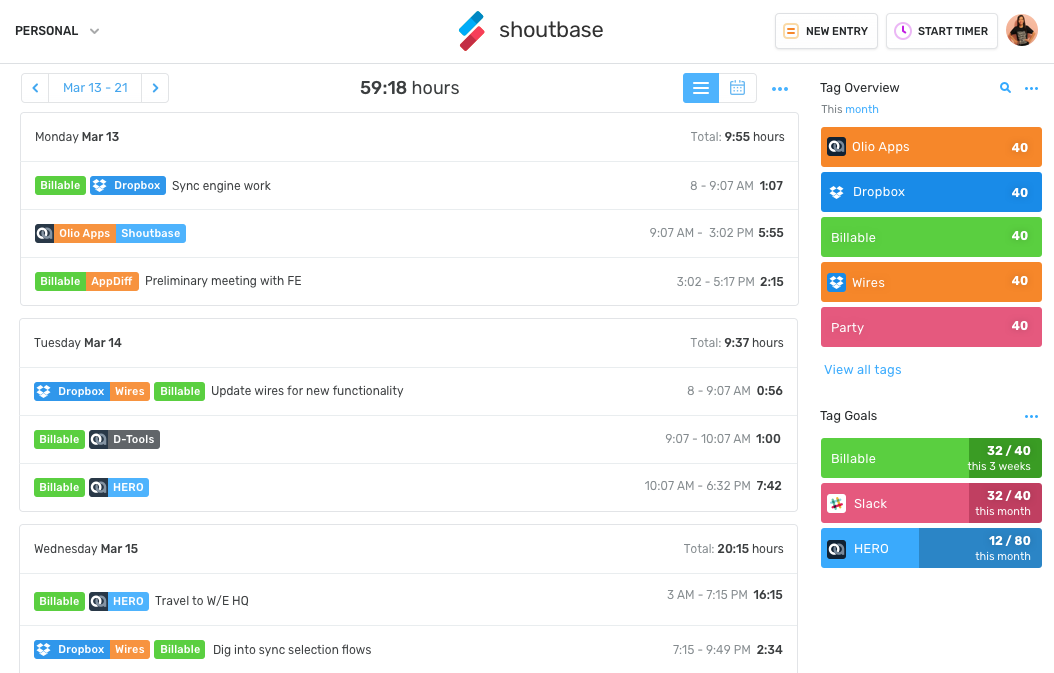
For this Hackathon, we wanted to focus on improving one of our current products Shoutbase, a tool for tracking time spent on projects or tasks, either as an individual or as a team with fast setup and customizable project tags.

We broke up into pair teams, and came up with fairly diverse ideas, transforming the capabilities of this app in three distinct ways.
Cory & Jason
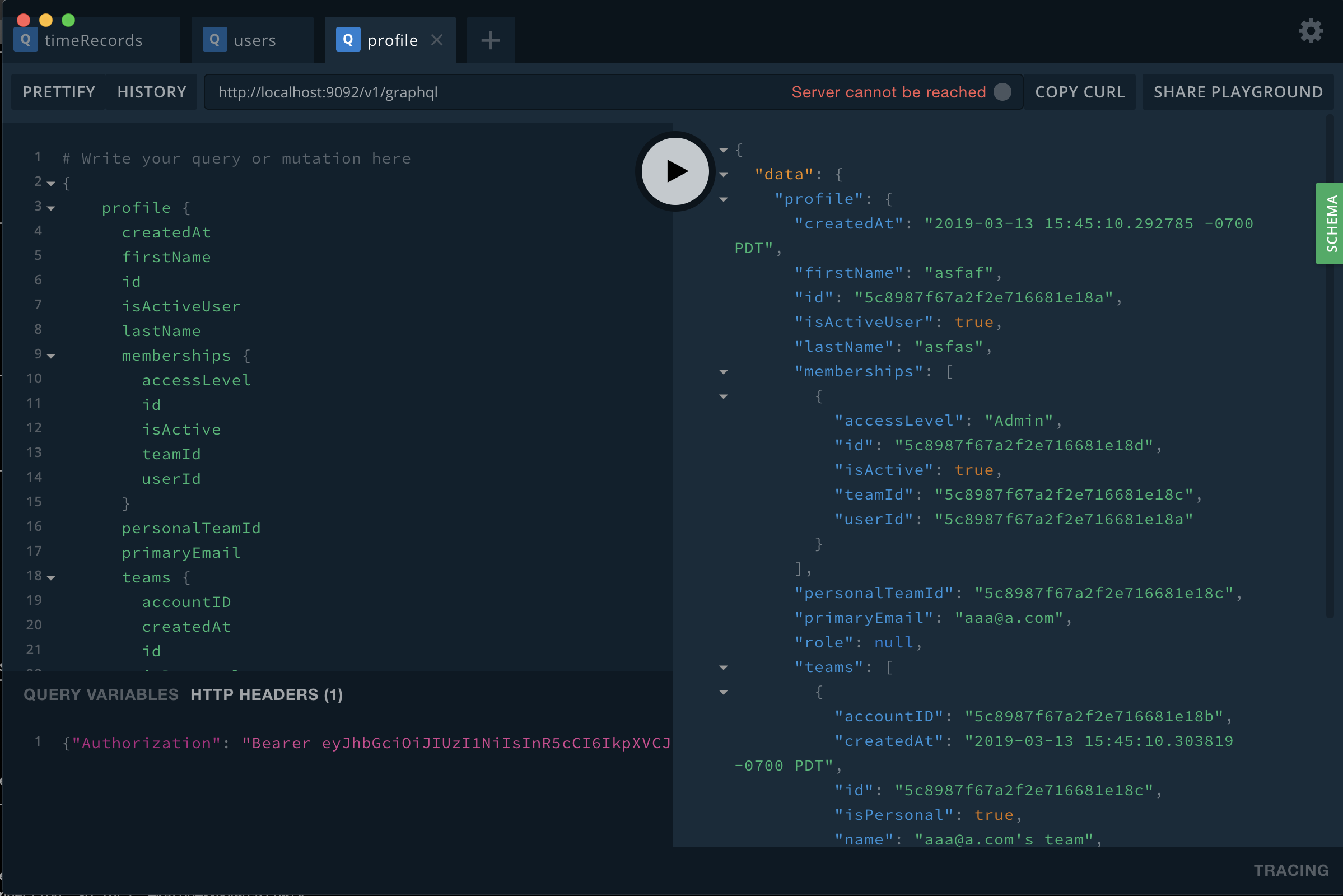
Cory and Jason decided to take on integrating GraphQL as a way of improving Shoutbase's developer-side experience. After spending time in this codebase, they were inspired to use GraphQL to make it more scalable and easy to reason about. At the end of the day, they migrated enough client side and server side code to power an admin dashboard. They learned that the predictability of GraphQL makes it easy to test queries in the GraphQL playground without needing the client and also that sticking to easy to implement features makes code migration much easier.

Stormi & Ami
The idea of keeping a "Developer Journal" has been a prevalent theme not only in the office, but in the developer zeitgeist as a whole, which is a large part of the reason Stormi and I chose to tackle adding the journaling capabilities to Shoutbase. We wanted the app to be more of an all-in-one tool for not only tracking time, but tracking how things went, personal "wins", and how the user felt about the task. We created a new tab for journal entries, which were posted in a format as normal time entries with field for adding a sentiment and text formatting markdown. The idea was that being able to track and visualize mood or sentiment over time in tandem with project tasks would allow the user to communicate during one-on-ones with a project manager to assist with goal-setting and enhance professional growth.

Jon & Frank
Jon and Frank decided to go a more experimental route and began to toy around with WebAssembly as a tool to reduce load times with smaller file transfer, and faster performance of CPU-intensive computations. In Shoutbase's case, a team admin, who can see all of the time entries for their team members, would be able to see massive amounts of bucketed time entry data potentially "up to 5.89 times faster than the JavaScript implementation on realistic benchmarks operating on real world source maps."
Judging
Judging for this Hackathon was done by Jesse Hallett, friend, former colleague, and contributor to our blog. The projects were judged based on their concept, utility and implementation. In the end, Stormi and I were awarded extra vacation days (and I go undefeated in Hackathon wins 😁).
Takeaways
This Hackathon was a lot of fun and it was awesome to try our hand at hacking on the same base product with totally different results. One thing we learned about participating in an event like this (and in general, really) is to be sure to scope your project appropriately for the amount of time you have. Another thing we learned through this process is the importance of being able to present and explain code that doesn't necessarily tie into the user interface.
All in all, it was a great experience. We discussed future formats and themes for the next Hackathon and the one I'm looking forward to is splitting the office into two teams led by our bosses Scott and Aron in a larger swarm format, and we're still working out a partnership with a local non-profit to hack a project together for them, so stay tuned.